当記事ではこのような
開閉パネル(アコーディオン)を
すぐに設置できるプラグインを
ご紹介します。
↓
Shortcodes Ultimate
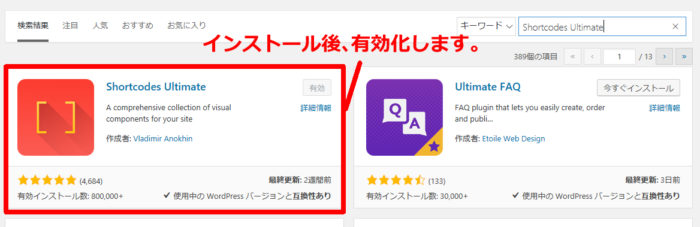
今回導入するプラグインは
「Shortcodes Ultimate」です。
まずは
ダッシュボード
↓
プラグイン
↓
新規追加
でプラグインをインストール、有効化します。

すると、新規投稿画面でビジュアルモードにした際、
「ショートコードを作成」というボタンが現れます。

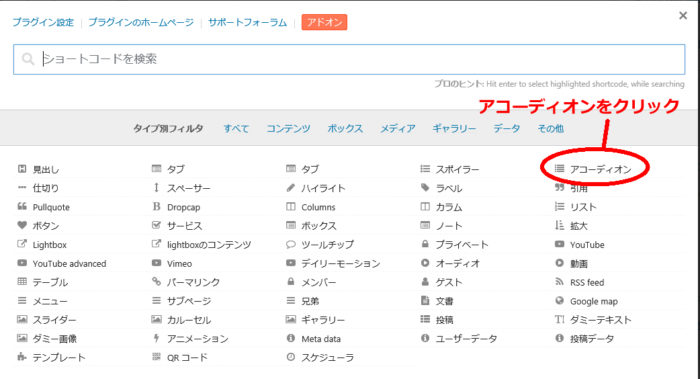
クリックするとこのような画面になります。
上列の右端にある「アコーディオン」を
クリックします。

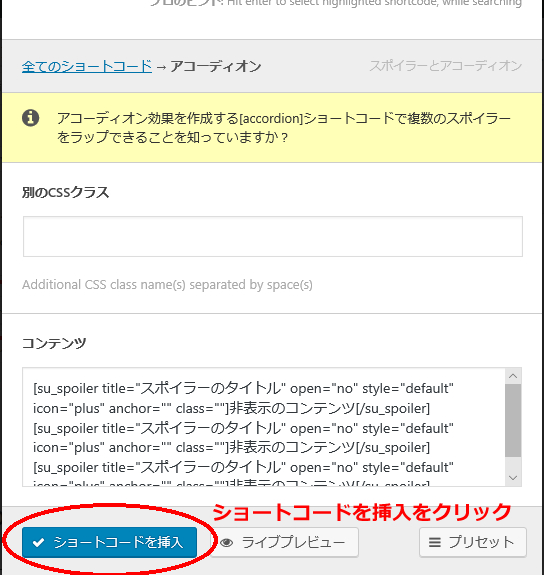
アコーディオンをクリックすると
このような画面になります。
ショートコードを挿入をクリックします。

デフォルトではこのように3つの
開閉パネルを作成できるように
なっています。
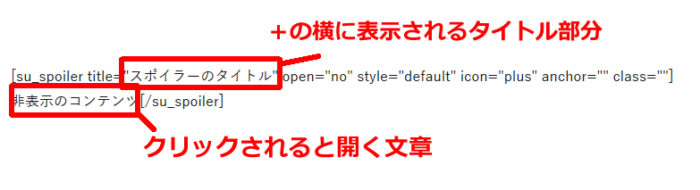
下記を参考に編集します。

“スポイラーのタイトル”の部分が
+の横に表示される文字になります。
“”を消さないように好みのタイトルに変更します。
非表示のコンテンツの部分が
クリックされると開く文章です。
これで記事内に開閉パネル(アコーディオン)が
完成しました!
Arconix ShortcodesとSTORK/SANGOの相性
同じように開閉パネルを設置できるプラグインとして
「Arconix Shortcodes」があります。
ただ、もしワードプレスのテーマを
「STORK」や「SANGO」にしている場合は
注意が必要です。
別ブログでOPENCAGEのテーマ「STORK」を
使っているのですが「Arconix Shortcodes」を
有効化するとボックスの表示がおかしく
なってしまいました。
具体的には、ボックスのカラー指定をしているのに
全て黒のボックスになってしまうというエラーが
出ています。
ーーーーーーーーーーーーーーーーーーーーーーーー
どうやら「SANGO」でも同様のボックス表示エラーが
出たという記事を見つけたので、WPのテーマを
「STORK」や「SANGO」にしている人は
「Arconix Shortcodes」よりも
「Shortcodes Ultimate」を使うといいと思います

Shortcodes Ultimateに変更したらちゃんとボックスに色がつきました
まとめ
記事内に開閉パネル(アコーディオン)を
つけることによって、
・問題の解答を隠す
といった使い方ができ、ユーザビリティを向上
させることができると思います。
プラグインでサクッと導入できるので
ぜひ試してみてください。














コメントを書く